
KsGMap ではマップ上に表示する各データ(映画館、ショップ、観光名所)をアイテム。そのアイテムをグルーピングするものをカテゴリ(地域、種類)と呼んでいます。
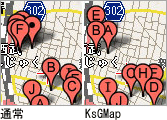
Google Maps API では表示するマーカー数が増えると、表示速度が著しく低下するため、KsGMap では、基本的に選択しているカテゴリ内のアイテムのマーカーのみを表示するようにしています。
また「すべて表示」や「マップ内のみ表示」などのオプションも用意してあります。
ただのマークのマーカーから、アルファベット付きのマーカーまで簡単に組み入れることができます。データにはアイコンの種類を書いておくだけでOKです。

同一の座標(同じビル)や近く※の座標は1つのマーカーとしてまとめて表示します。その為、マーカーが重なって見難くなることはありません。
※ズームによって近くは変わります。例えば、詳細だと隣のビルは別マーカーですが、広域になると東京中のマーカーが一つになります。
マーカーに表示されるアルファベット文字 A、B、C は自動的に計算してソートの順序で付加します。
情報ウィンドウ内に表示するHTMLは2種類の表記方法があります。初心者向けのテンプレートの場合、データを入れる部分を %name% のようにしておくだけで自動的にデータが挿入されます。中~上級者向けは JavaScript で直接HTMLを生成することもできます。
画面のサイズに応じて、情報ウィンドウが大きい場合は自動的にスクロールバーを表示するようにしています。
検索エンジンと同様に、キーワードを入力し、検索ボタンをクリックすることで、そのキーワードを含むアイテム一覧が表示されます。また、類義語も予め指定可能です。
チェックボックスやセレクトボックスなど選択することで、予め指定しておいた条件で検索し、それと一致したアイテム一覧を表示します。
例えば劇場「座席数500以上」や、食べ処「イタリアン」などで検索することができます。
アイテムの並び順を、任意のデータ順にソート(並べ替え)することができます。もちろん、降順や昇順自由です。
画面中央の現在地からの距離順にアイテムをソートします。

時間がかかる処理の場合など、「しばらくお待ち下さい」など、ちょっとしたメッセージを一時的にマップ内に表示させます。
KsGMap を利用したマップはURLに引数(.html?item=item001など)を指定することで、その位置(アイテム、カテゴリ)とズームでマップを開くことができます。そのURLをリアルタイムで表示します。
また、メールで送信する機能も搭載しています。
現在地の経度と緯度を一般的な表示形式である60進数で表示します。

画面中央に+マークを表示することで現在地を分かりやすく表示します。このセンターマーカーは他の画像にしたり、非表示にすることもできます。
Googleサイトにある、Googleマップと同様に、KsGMapでもキーボード操作に対応しています。また、ナビゲーションもシームレスにキーボードで操作可能で、アクセシビリティにに対処しています。
また、独自の操作として、マウスホイールを奥に回転させるとズームアップ(詳細)、手前に回転させるとズームダウン(広域)します。
その他、より操作性を高める工夫を各所に加えています。
画面上のマーカーや、センターマーカー(画面中央の+)の表示/非表示を切り替えることができます。
KsGMap は汎用スクリプトゆえに各サイトに特化した機能まではサポートできていません。しかし汎用性と同時に拡張性も考慮しており、プラグインにより個別の機能を拡張することが可能になっています。
別途配布されるプラグインで、高度な機能や、ユニークな機能など簡単に拡張することができます。